おすすめプラグイン
画像をクリックしたときに、いい感じで拡大表示させたいときに便利なLightbox。
Lightbox系のスクリプトで、有名なものだと FancyBox や Nivo などがありますが、このプラグイン一つでLightboxの種類(エフェクト効果)を設定することができます。
プラグインのインストール
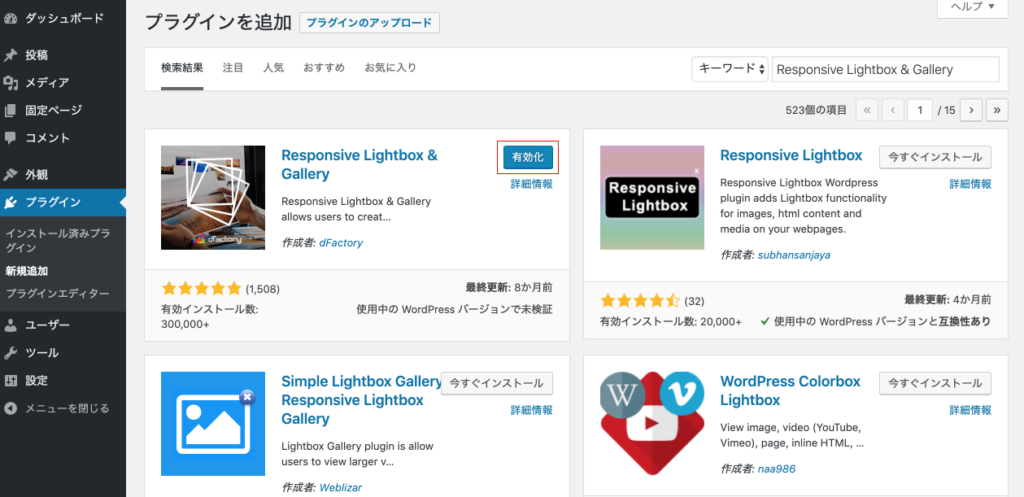
プラグインの追加から「Responsive Lightbox & Gallery」を検索。
インストールして「有効化」ボタンをクリックします。

使い方
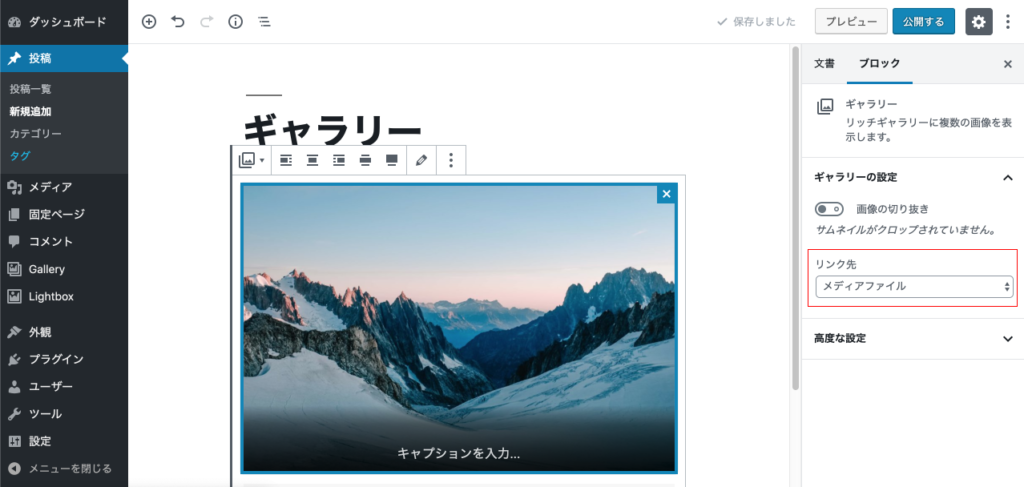
画像を挿入するときに、リンク先を「メディアファイル」に設定するだけ。

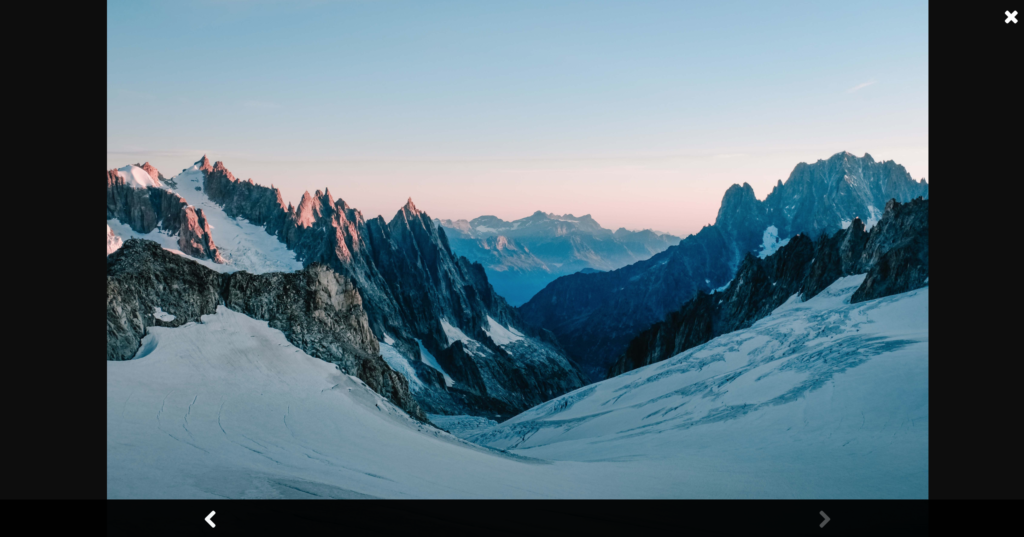
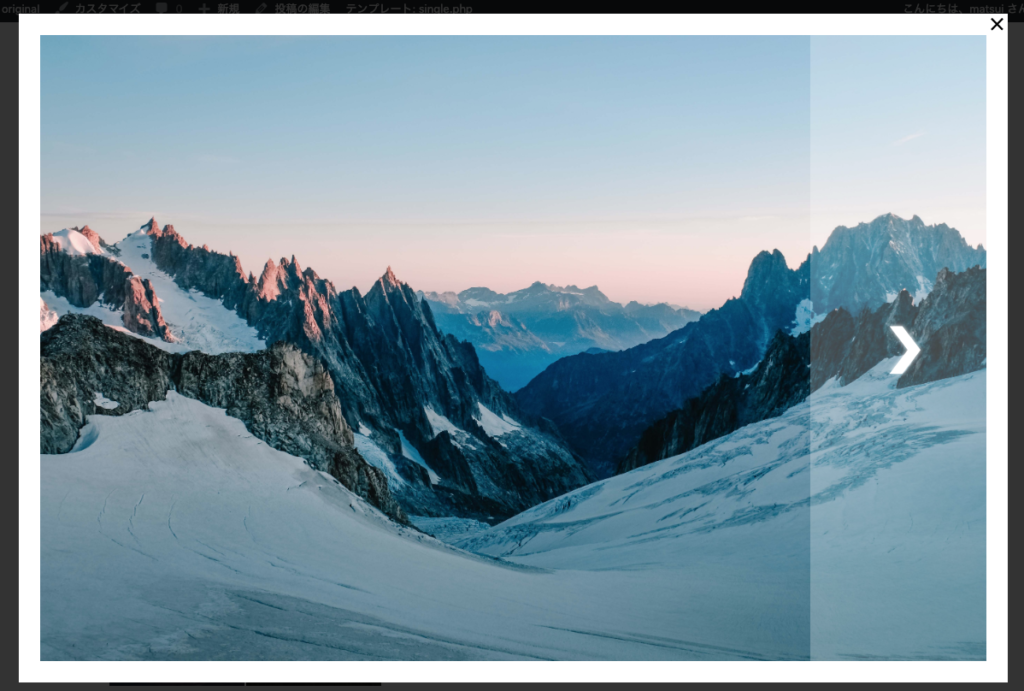
画像をクリックすると、拡大表示されるようになります。

カスタマイズ
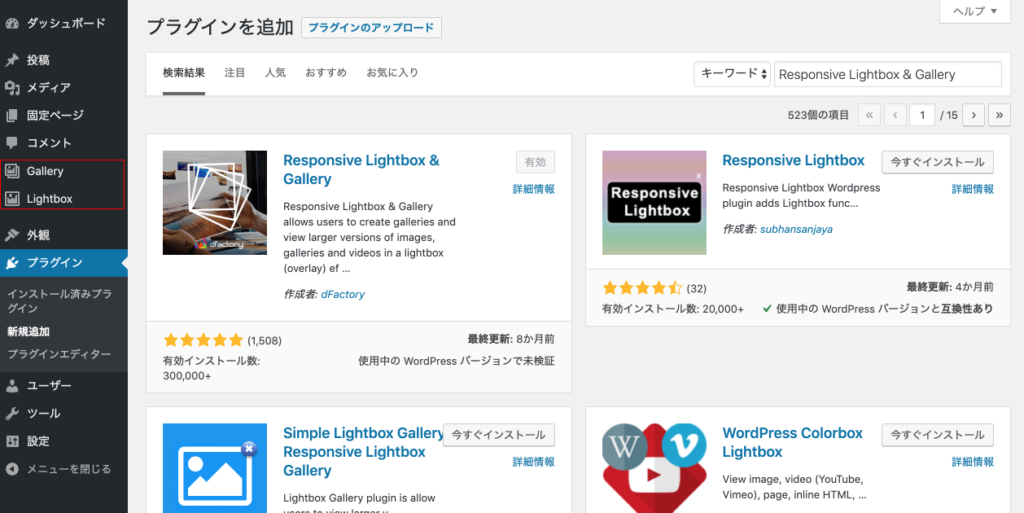
プラグインを「有効化」にするとサイドメニューに「Gallery」と「Lightbox」が追加されるようになります。

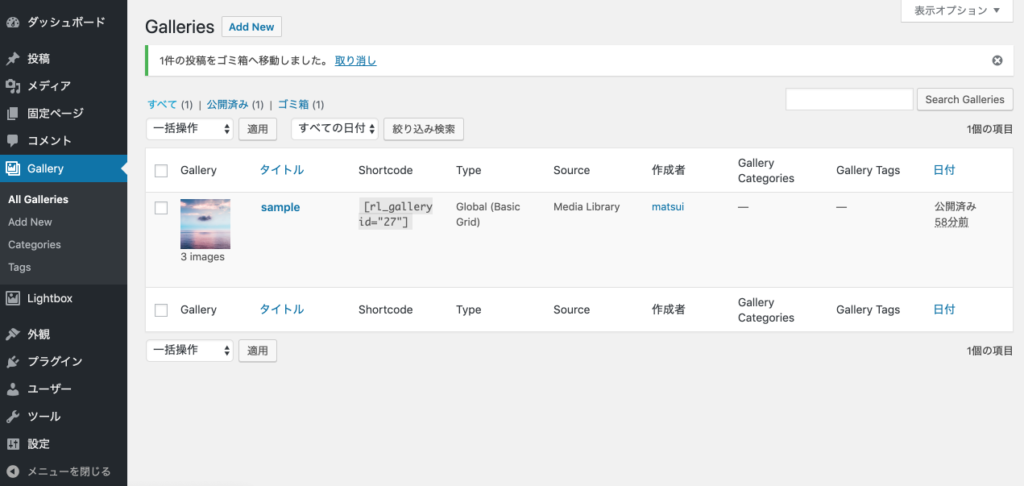
Gallery
新しくギャラリーを追加したり、既存のギャラリーを編集したりできます。

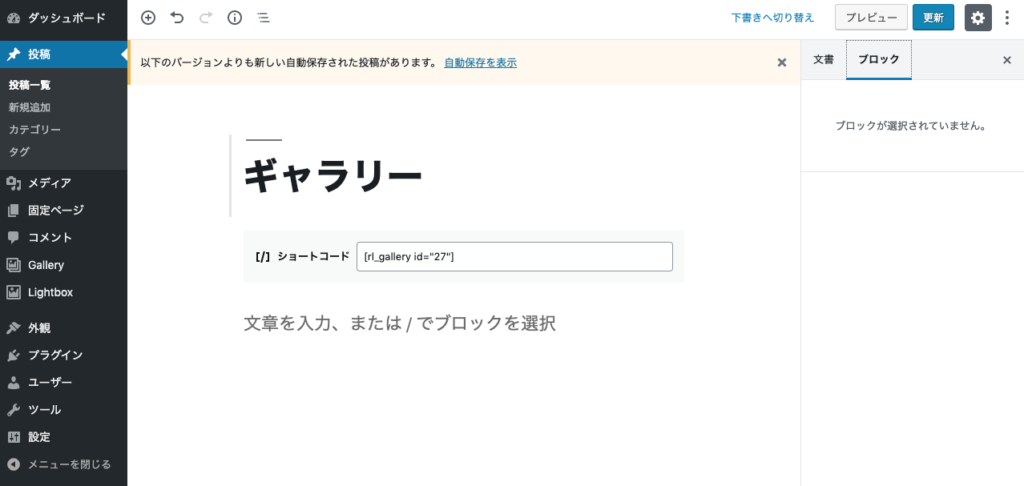
ギャラリーを追加すると、Shortcodeができるので、これを投稿か固定ページに追加するだけでOK 。

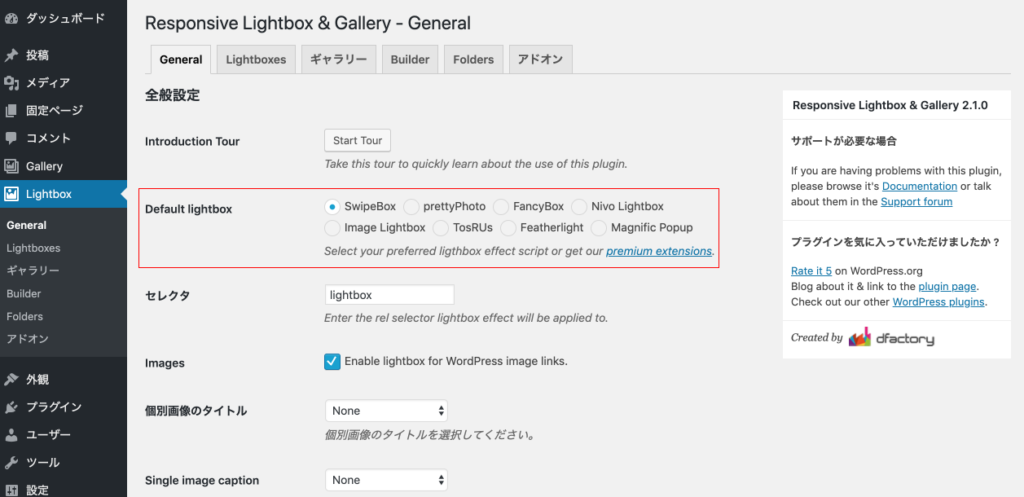
Lightbox
General > Default lightbox から、好みのエフェクトを選択できます。

エフェクトは全部で8種類用意されています。








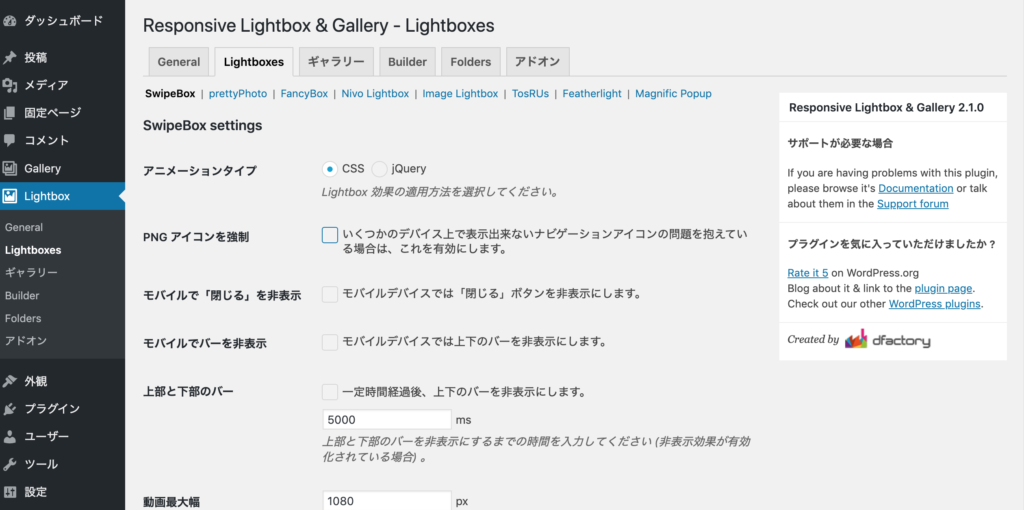
Lightboxes
Lightboxesでは、背景の色や不透明度の調整、エフェクトの動きや速度、閉じるボタンの設定など、設定したLightboxに対し、細かく設定ができます。